
VectorVector is a graphic format that does not contain pixels. It is created from mathematical equations a... More versus BitmapA bitmap graphic is created pixels, same as a raster graphic. Bitmap and raster are often used inter... More
When designing anything for print it is important to understand the difference between vector and bitmap. This is especially important for large or wide format. Vector art is completely scalable to any size without pixelating. Bitmap files have a fixed resolutionImage resolution measures the number of pixels in an image as it is displayed or printed. Pixels Per... More and will pixelate when the resolution does not support the print size.
5′ x 3′ Banner Full View
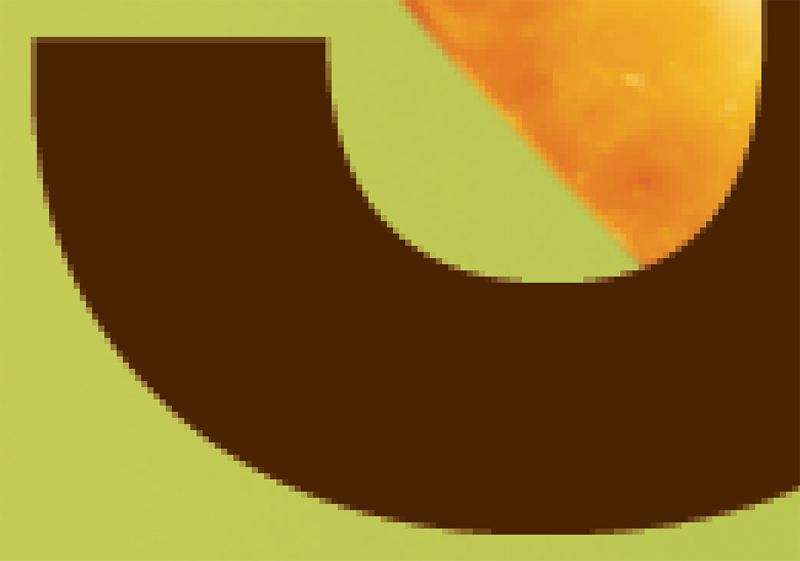
100% View of Bitmapped Text
100% View of Vector Text
Photoshop Smart Objects
Vector smart objects in Photoshop are not really so smart for printing. The vector smart object is converted to bitmap when the file is flattened. The flattened file gets printed, so in reality you are sending bitmap information to the printer, not vector.
I’m not saying smart objects are dumb. I love smart objects and use them all the time. It’s just important to understand what they are good for.
Illustrator Effects
Shadow and glow effects created in Illustrator are easy to create and look great on your screen but they are not really vector art. The effects get rendered to bitmap when printed. Illustrator effects can really slow down your workflow too. The screen redraws can take forever on large files. This is a good reason in itself to avoid designing with Illustrator effects.
Keep Vector Art Vector And Everything Else Bitmap
The goal is to separate the vector from the bitmap. Evaluate your design. Determine what graphics have to print sharp. This should include all text and almost all logos. Everything else, including shadow effects and glows should be created in Photoshop. It also helps to think of it in layers. All vector graphics sit on top of the bitmap image or background design. Shadows and glows become part of the background image.
In my next article I will provide a step-by-step tutorial for working together with Illustrator and Photoshop effects.